Accessibility and inclusive digital experiences
We believe that the web should be accessible for everyone — making sure everyone, including disabled people and assistive technology users, can access information, services and digital experiences equally.
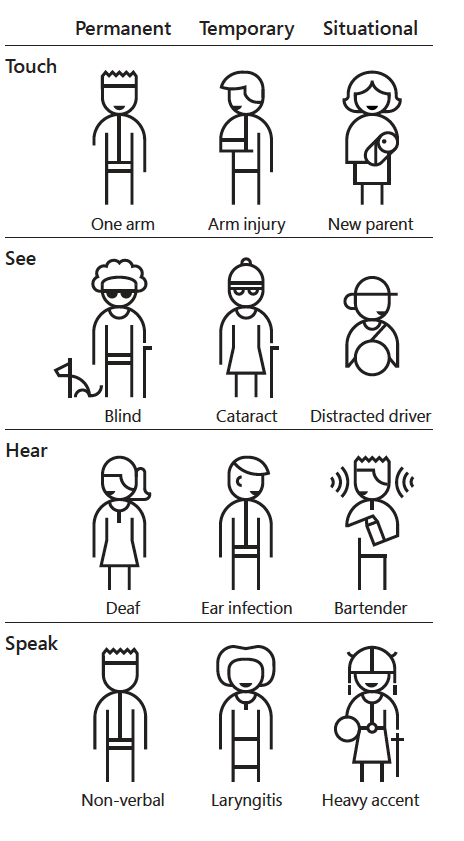
Digital accessibility and inclusive design benefits everybody. As just one example, closed captioning was created for people who are hard of hearing, but is also used by people watching videos in a crowded area. As well as this, an accessible website will work better for users with older technologies, and has a positive impact on page ranking.
Web accessibility is about more than helping users with a disability. An accessible website will allow your content to be accessed by users of different and older technologies. Accessibility ‘best-practice’ (such as labelling images with alt text) can have an indirect positive impact like improved page rankings for search engine optimisation.

Image credit: Microsoft Inclusive Design Toolkit: https://www.microsoft.com/design/inclusive .
Some great resources and further reading on this topic are:
How to create inclusive digital experiences?
Ideally from scratch. It’s significantly easier to create an accessible experience when you’re starting with a blank slate and it does not need to significantly change the scope or cost of your project.
If you have an existing website, it is just as important that you move towards accessibility, but this may be more likely achieved in a staged approach - such as improving high impact errors and barriers to use. We use tools like these to assess a website’s immediate accessibility level:
- Koa11y - test a site for accessibility and WCAG errors and features.
- WAVE browser extension - quickly check a web page for accessibility and WCAG errors and features.
As a starting point, the Web Content Accessibility Guidelines are the universal standard of which to adhere to. Alongside this, Aotearoa standards are outlined at digital.govt.nz: NZ Web Accessibility Standard and NZ Web Usability Standards.
There are four principles that Web Accessibility criteria is grouped into:
- Perceivable — information and user interface must be presented in ways that users can perceive.
- Operable — functionality must be available to all users, for example through a keyboard.
- Understandable — make content readable and understandable.
- Robust — content must be robust enough to be interpreted by a wide variety of users and assistive technologies.
These standards set out a considerable amount of criteria that we use in designing and building - from colour contrast ratios, to text size, to ability to orient oneself on a website.
These criteria are essential to meet, but are not the only steps that should be taken. Usability is crucial, and this is specific to every project and group of users. User testing and consultation (with a diverse set of users) is one of the best ways to continuously ensure the experience you’re building is inclusive and works for everyone.
Putting it into practice
At Springtimesoft we consider accessibility at every step of a project. During requirements creation and design we set up the project based on the above criteria and usability best practice. This is then followed through to development.
These are just a few of the tools and methods out there that we enjoy using as a part of the process:
- https://cardsforhumanity.idean.com/ - Consider how your design and build works for different users by creating different test cases.
- https://webaim.org/resources/contrastchecker/ - Check contrast ratios of colours.
- WAI-ARIA standards that especially focus on dynamic content and user interface controls developed with HTML, JavaScript, and similar technologies.
- Consult with real people, including those who are regular users of assistive technologies.
- The Accessibility weekly newsletter is filled with specific functionality and tools: https://a11yweekly.com/.
–
This is an introduction into the accessibility and inclusive design considerations we have at Springtimesoft. Each project will have specific usability requirements that further drive the approach and implementation.
For questions on your website’s accessibility, starting a new, inclusive web project, or to find out more, email [email protected]