Digital Stuff We Love (NZ Navigator Trust)
A directory of digital resources to support the charitable and community sector in Aotearoa
- Codesign
- UX research
- UX/UI design
- web development
- Managed application stack
Discovery research, design and development of the latest in NZ Navigator Trust’s tools for community organisations.
“This project is about the promotion of Digital stuff we love - useful apps for community organisations, identifying tools that help organisations work smarter, highlighting New Zealand innovators etc - and developing ways of collaboratively engaging our community in this process.” — As described by NZ Navigator Trust.
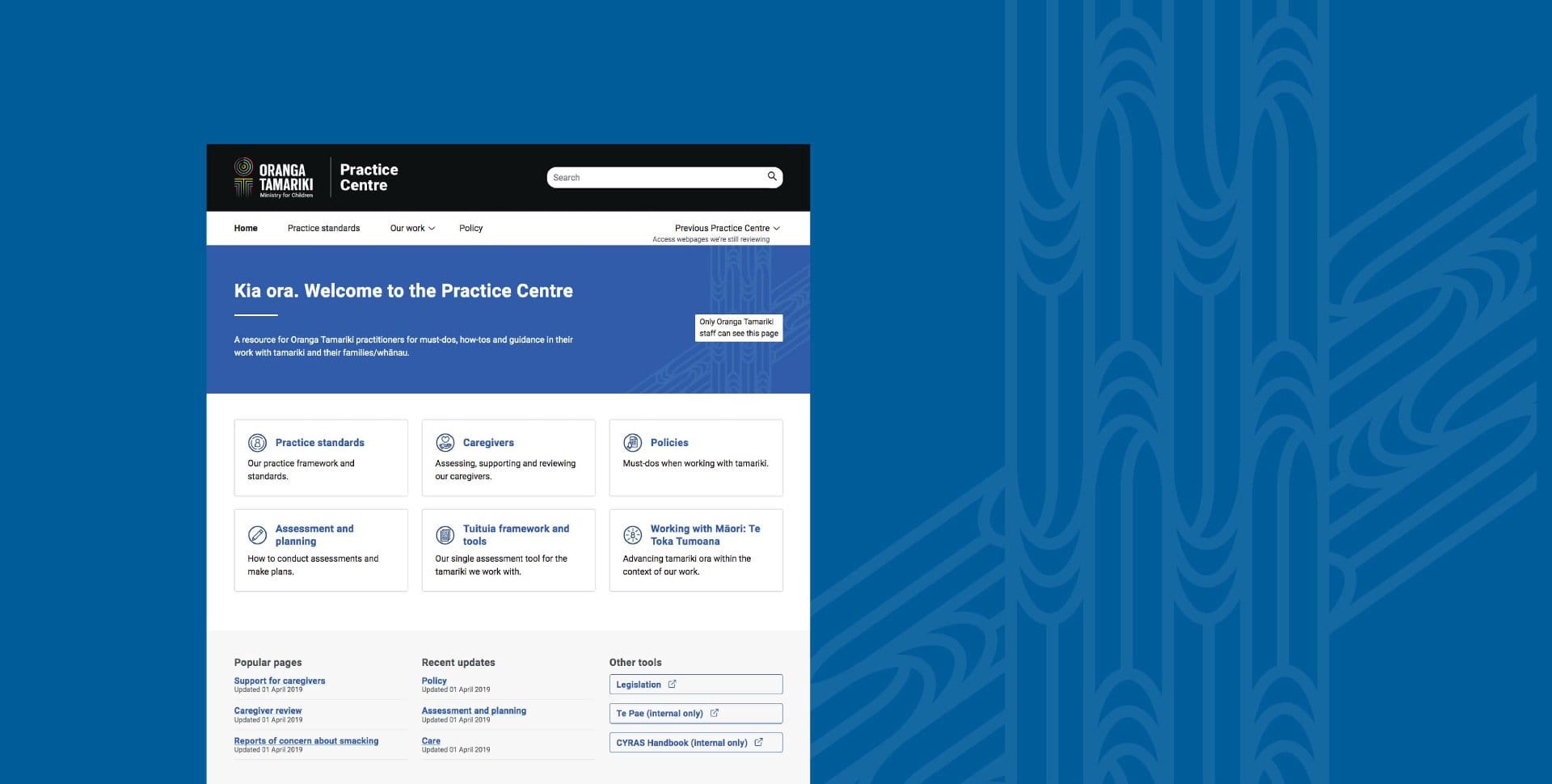
NZ Navigator Trust’s purpose is equipping community organisations with online tools (including news for the sector). Their focus is on supporting the hard-working community organisations by providing digital tools and resources to enhance their work. We have been working with NZ Navigator Trust over the past years to support them in the development and maintenance of their suite of tools.
It begins with a workshop
While the project was still just an inkling, we met with the NZ Navigator Trust team for some discovery and investigation work. The purpose of our workshop was to:
“Explore the options for incorporating a ”Digital things we love” section within the NZ Navigator Trust platform and how to collaboratively engage the community. The focus of this is idea generation and identifying the key considerations of this piece of work and next steps. The intended deliverable from this workshop will be a collaborative brief of the Digital things we love, and a roadmap of how that could be delivered.”
Workshop exercises included:
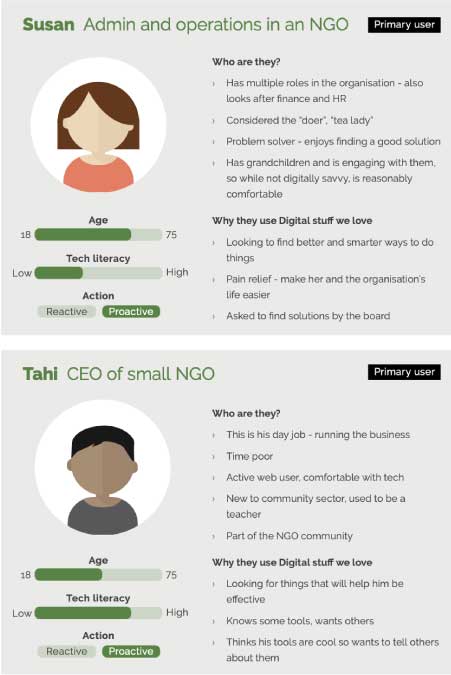
- Assumptive persona exercise
- Rapid discovery of features
- Dot voting on priorities
- Crazy eights - fast sketching exercise for idea generation.
- Synthesis and next steps

The outcomes
As an initial step of the project to create Digital Stuff We Love, the workshop resulted in some tangible findings and outcomes, and identification of gaps and areas for more investigation.
- Assumptive personas focussing on who the primary and secondary users of DSWL would be, why they would use the platform and how. This provided the organisation with insights into the users they should talk to on an ongoing basis.
- Identification of key features for what the organisation deemed a successful platform. Identification of these allowed the team to prioritise functionality and features along with the ways the platform should look and feel.
- Questions still to answer were defined and assigned to determine was needed in order to progress the project.
- Next steps were agreed upon with the team in order to keep making progress at the outset of the project. This included narrowing down the priorities of features and functionality to a phase one deliverable and test this with users (based on the assumptive personas).
Getting started
Following the workshops and subsequent discussions and work, the implementation began. When working on a project like this there are several deliverables that can be provided to communicate the experience and zero in on a solution.
For Digital Stuff We Love this included:
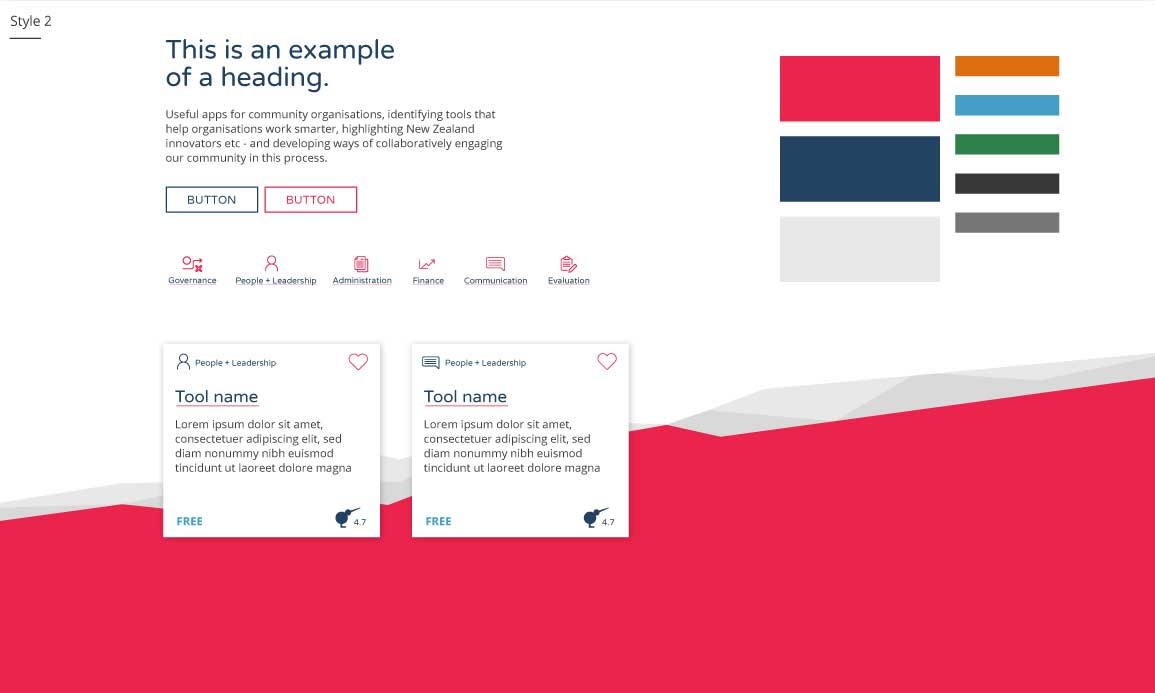
- Style tiles to give options for the digital implementation of the brand.
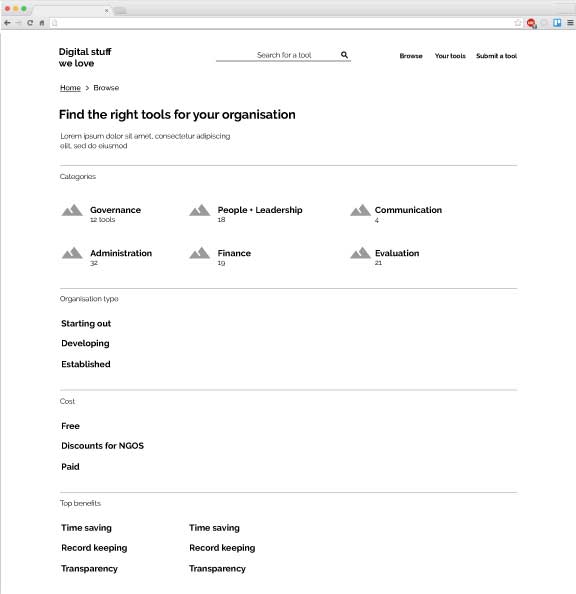
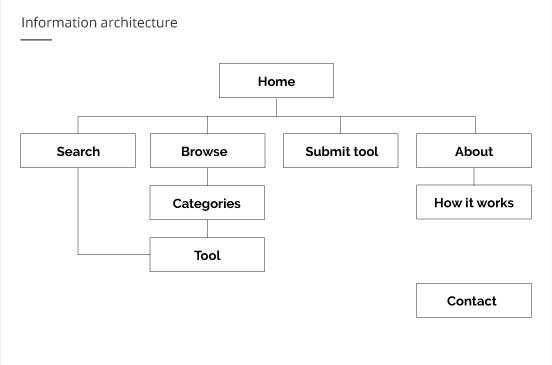
- Information architecture that communicates the site structure for users. In this case we strove to keep the architecture as simple as possible, focussing on the key user journey to find tools.
- Wireframes show the hierarchy and organisation of information without distraction of visual styles.



“If you’ve ever tried to use something and thought, where am I supposed to go next?” or “this doesn’t make any sense,” you are encountering an issue with an information architecture.” https://www.iainstitute.org/what-is-ia
Favourite tidbits of the build
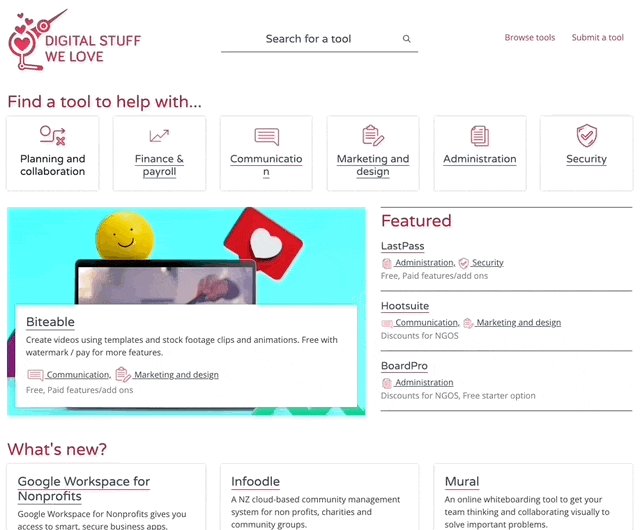
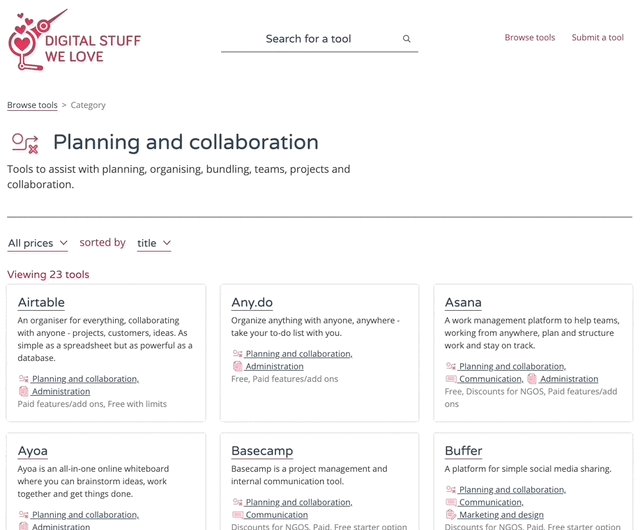
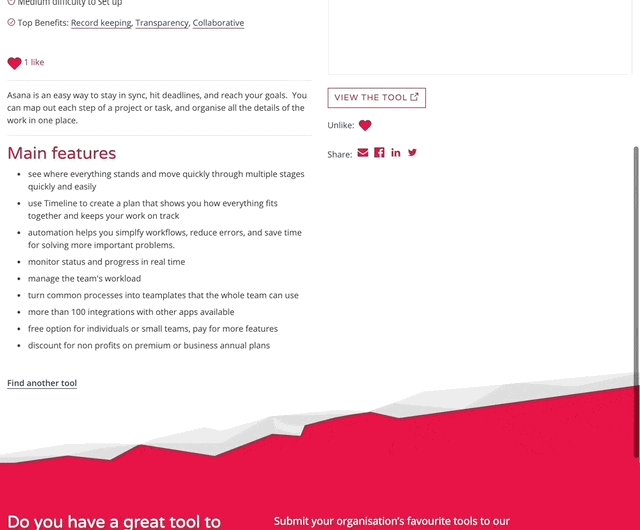
- Browsing based on key purpose
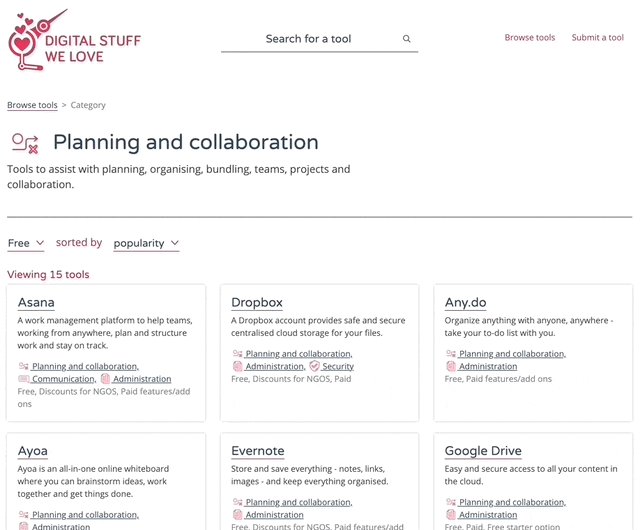
- Equally easy to search intentionally or browse vaguely
- Friendly and warm design elements
- Simple and straightforward to submit tools for review
- Simplified architecture focused purely on finding tools
- Digestible content for making quick gut reactions to tools: Costs, Who it suits, Complexity and Benefits

Understanding the funding process.
As a non profit organisation, NZ Navigator Trust relies on financial support from funders to deliver their services and suite of tools. The funding process can be tricky, and so as a supplier it’s important that we understand the ins and outs of this in order to best provide support throughout the process.
In this case, the project was delivered in phases in alignment with funding requirements. Following the workshops we provided wireframes which validated the investment made to date and showed progress. This then enabled the next phase of funding for the build of the website.
Throughout processes like these we often provide additional updates dependent on the funders requirements.
Part of a bigger picture
Digital Stuff We Love is part of the larger suite of tools and resources by NZ Navigator Trust and as such, this presented some interesting opportunities and considerations during the project.

Brand consistency
NZ Navigator Trust has a strong brand, with it’s friendly simplified kiwi icons, jagged sections and warm block colours. We worked closely with the team and their brand designer to advise on a web friendly logo that aligned with the wider brand and evoked the meaning of Digital Stuff We Love.
When designing the user experience it was important to maintain consistency with the brand while creating something fresh, modern and independent - a standalone tool in it’s own right, in keeping with the overarching suite.
Leveraging technology
Working with multiple projects with one client and within one suite creates an opportunity to share code and concepts between them.
For example, when creating the search functionality in Digital Stuff We Love, we were able to pull settings and code from CommunityNet - not only is this far more efficient but it means users of both tools have a consistent search experience.
Frontend frameworks and styles are also shared across projects, simplifying the build and maintenance on both.
- Silverstripe
- PHP